【NoSuchElementException】肯定是很多自动化测试工程师都经常见到的问题,翻译过来就是无法定位指定的元素,下面我们就来整理一下在日常工作中,自动化脚本抛出这个异常的几种场景。
一、 时间等待因素
经常会遇到如登录功能,其中会出现一个中间的跳转页面,如果你的代码在执行完登录之后直接进行登录成功页面的操作的时候,必然会出现定位不到元素的问题,这时候隐式和显示等待都不起作用,主要原因就是新的页面还是出现,只能使用强制等待(time.sleep(5)),才能跳过中间页面,等登录成功页面刷新出来之后再进行定位即可。

二、多窗口导致定位异常
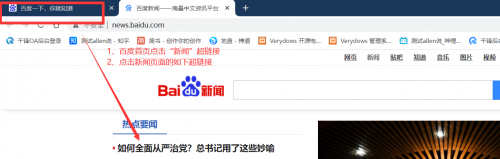
如果弹出了新的窗口,webdriver对象是不能操作新窗口的,必须通过切换driver对象到新窗口中才可以操作新窗口页面元素,比如百度首页的“新闻”超链接,就必须切换窗口句柄才行(driver.switch_to.window(window_handles[1]))。

三、多frame导致定位异常
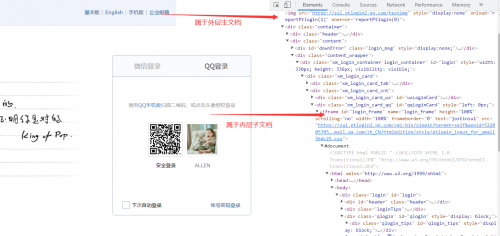
Web系统经常会遇到页面嵌套的问题,在一个html页面文件中通过frame/iframe嵌套一个内层的html文件,这时候我们如果直接通过webdriver对象进行定位,就又会抛出NoSuchElementException异常,因为driver对象在主文档中就不能操作内层子文档元素,这时候需要将driver对象切换到内层才行(driver.switch_to.frame(1));如果driver对象在内层子文档中则又不能操作外层主文档,则需要将driver对象返回主文档才行(driver.switch_to.default_content())。

四、页面元素变化导致定位异常
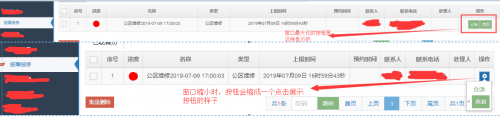
窗口的大小化对按钮的影响,如果窗口在非全屏的时候,会将多个按钮合并,这时候就不能正确定位到单个按钮了,此时可以将页面全屏显示后再进行具体的操作。

五、动态ID属性导致定位异常
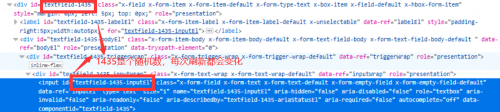
这种也比较常见,每次刷新页面后的元素ID属性值都会随机变化,此时我们就不能只盯着这一种方法了,一定要灵活,我们有多种定位方式呢,选择xpath或者css selector的相对定位方式就可以搞定,有时候还需要绝对定位才行。

六、元素没显示在窗口内导致定位异常
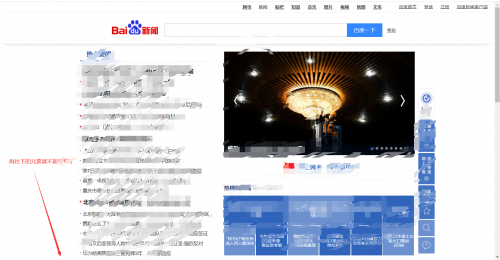
一个页面窗口能显示的内容是有限的,可以通过滚动条来显示窗口外的内容,在进行自动化测试的时候,窗口外的内容是不能被定位到的,此时需要通过简单的js脚本来滑动滚动条
js = "window.scrollTo(100,450)"
driver.execute_script(js)

七、Xpath描述错误原因
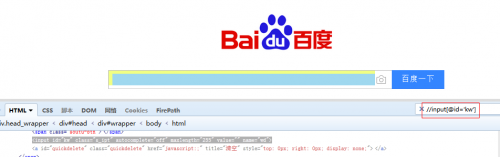
如果Xpath层级太复杂,容易犯错,但是该定位方式能够有效定位绝大部分的元素,建议掌握,平时工作中我们也可以使用chrome或者firefox提供的firepath工具来获取xpath值,该方式容易因为层级改变而需要重新编写过xpath路径,不建议直接使用,初学者可以先复制路径,然后尝试去修改它。

八、不可见元素导致的定位异常
在页面上如果某些元素是不可见的,是不能直接定位的,只有将其显示在页面上才可以,如百度页面的设置按钮下是包括多个子菜单的,只有先点击设置之后,才可以对其子菜单进行定位操作。

好了,以上就是日常自动化测试定位元素过程中抛出NoSuchElementException的一些场景,希望对自动化测试从业者的你有所帮助,有问题可以随时给allen老师留言。
相关文章


关注千锋学习站小程序
随时随地免费学习课程

扫一扫快速进入
千锋移动端页面

扫码匿名提建议
直达CEO信箱